WebGL op Android?
In een vorige blogpost heb ik verteld wat WebGL is. Ook voorspelde ik daar al dat je WebGL zeer binnenkort ook wel op je mobieltje kan gebruiken en.. Met de komst van Firefox 4 voor Android is het dan zo ver!
Firefox voor Android beloofd net als zijn grote desktop broer ook op je mobieltje 3D graphics met WebGL. Dat probeer ik graag even uit. Allereerst heb ik Firefox 4 voor Android geinstalleerd op mijn mobieltje (Een HTC Desire met een custom Android 2.3.3 rom). Het eerste gevoel is dat deze browser niet de snelste ooit is die ik op mijn telefoon heb gehad. Integendeel, het opstarten alleen al lijkt eeuwen te duren. Maar dat terzijde, we focussen in dit artikel op de WebGL ondersteuning.
Om de CPU en GPU in mijn HTC te martelen, ben ik naar de Khronos WebGL Demo Repository gegaan en heb de demo’s die daar staan uitgeprobeerd op zowel mijn telefoon als op de desktop. De wisselende resultaten heb ik onderstaande tabel weergeven. Ik heb daarbij gekeken in hoeverre het resultaat er hetzelfde uitzag als op mijn desktop. De tabel op Khronos klopt trouwens niet, bij mij op de desktop werken namelijk alle demo’s ook in Firefox (Mozilla) perfect.
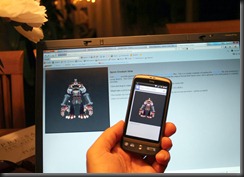
Verder heb ik uiteraard wat foto’s als bewijsmateriaal gemaakt, die vind je onder de tabel.
| Test | Originator | Firefox 4 for Android (Mozilla) |
| san-angeles | Ja. Lijkt 100% goed. Ongeveer 6 FPS. | |
| particles | Ja. En indrukwekkend veel effecten (Smoke, shine) maar nog niet 100% goed. Meer dan 10 FPS. | |
| shiny-teapot | Nee. Geen theepot te bekennen. (Zie ook foto) | |
| image-texture-test | Nee. Geen enkele texture te bekennen. | |
| procedural-texture-test | Ja. Lijkt 100% goed. | |
| Vertex Buffer Object Example | Ja. Niet 100% goed, culling lijkt aan de verkeerde kant, waardoor stukken wegvallen. Ongeveer een halve FPS. | |
| Colored Box | Apple | Nee. Alleen de tekst verschijnt op de canvas, geen kubus. |
| Textured Box | Apple | Nee. Alleen een blauw canvas die volgens de teller op 7 FPS schijnt te draaien |
| Earth | Apple | Nee. Weer een canvas (dit keer zwart) die op 7 FPS draait. |
| Teapot Per Vertex | Apple | Nee. Zwarte lege canvas. |
| Teapot Per Pixel | Apple | Nee. Zwarte lege canvas. |
| Many Planets Deep | Apple | Nee. Zwarte lege canvas (op 2FPS). |
| WebGL + CSS | Apple | Nee, Alleen de achtergrond. CSS effecten niet compleet en geen teepot te bekennen. |
| J3DI Matrix Test | Apple | Nee. Helaas, geen hondjes. Alleen tekst op een zwarte canvas. |
| Spore COLLADA Viewer | Mozilla | Ja. Alleen lukt het niet om in de mobiele browser het model te laten draaien met bijvoorbeeld een vingertouch. |
| Ray Tracer 2 | Mozilla | Ja! 100% goed. En een framerate van maar liefst 1 frame per 3 seconden. |
| Julia fractal | Mozilla | Ja! Ook 100% goed. Helaas ook hier weer een framerate van ongeveer 1 frame per 2 seconden. |
| Mozilla | Ja. Ook 100% goed gerenderd. Echter net als in de Spore viewer lukt het niet om met “touch” in te zoomen oid, wat op de desktop versie wel gaat met de muis. |
Conclusie is dat er nog aardig wat werk te verzetten is om WebGL op Android en/of mobiel nuttig te laten zijn, maar met Firefox 4 voor Android is het begin er. De Apple demo’s draaien eigenlijk geen van allen goed, ook niet de “simpele”. Het zou kunnen zijn dat Apple een framework heeft gebruikt waarin geen rekening is gehouden met Firefox for mobile.
Wat me (als oude rot in het vak) erg meeviel is dat (omdat het best wat rekenkracht vereist en ook nog redelijke beta techniek) na tijdens deze test zowel het apparaat als de browser geen enkele keer is gecrasht. Wel ging de batterymeter tijdens de test vrij snel van groen naar geel naar rood.










Reacties