Basic Authentication op Windows Azure Web Sites
Binnenkort draaien we productie op een van de nieuwste producten van Microsoft: Windows Azure Web Sites.
De applicatie die wij gebouwd hebben is een WordPress/PHP applicatie en dat draait prima op Azure Web Sites. Wellicht dat ik dat nog een keer toelicht in een volgende post.
Daarom iets anders… je kent het probleem vast wel. Je wilt de site alvast aan de klant laten zien maar nog niet aan de hele wereld. Dus moet er “even” een username / password op de site gezet worden. In technische termen heet dat Basic Authentication.
De op Azure Web Sites gebruikte webserver is “gewoon” IIS 7.5 is. Echter een van de kenmerken van “Web Sites” is, dat zowel de onderliggende hardware als het OS zoveel mogelijk van jou als eindgebruiker afgeschermd zijn. Dus geen IIS manager en ook niet even extra gebruikers aanmaken in bijvoorbeeld een Active Directory of lokaal op de server, dat is er niet bij.
Er moet dus een andere oplossing komen en iemand heeft al een flinke voorzet gegeven in de vorm van een zelfgeschreven managed HTTP module.
Het hele verhaal staat hier : http://www.devbridge.com/articles/basic-authentication-for-windows-azure-websites
Hier wordt een zelf in .NET geschreven module voorgesteld welke zich via een tekstbestand met accounts laat configureren. De blogpost biedt ook link naar een Visual Studio solution met een project voor deze module en een project voor een test website.
Echter bovenstaande blogpost is niet heel volledig en daarnaast heb ik ook helemaal geen Visual Studio (of zin om de moeilijke route te volgen), want ik gebruik PHP op Azure Web Sites en wil helemaal geen .NET achtige deployment.
Daarom een stappenplan om heel snel en simpel met behulp van de info uit die blogpost een willekeurige (dus niet alleen .NET maar ook PHP of statische, het maakt niet uit) website op Azure Web Sites “achter” Basic Authentication te hangen.
Ik ga ervan uit dat je een website op Azure Web Sites hebt en dat je de FTP toegang hebt geregeld.
Stap 1: Installeer de voorgestelde module als volgt.
Ps. Voor de niet .NETters onder ons, je kan inderdaad gewoon .NET broncode op je server zetten, deze wordt daar automatisch gecompileerd.
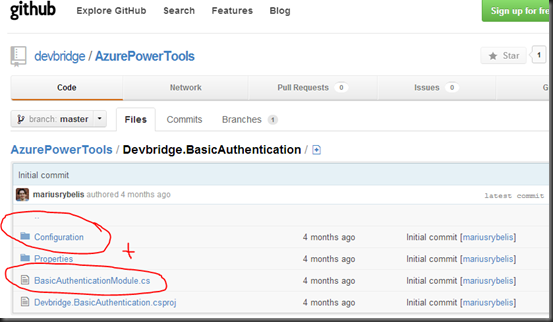
Maak in de root van je website het mapje “App_Code” aan. Ga naar deze GitHub locatie en haal het bestand MyBasicAuthentication.cs en de hele map Configuration op.
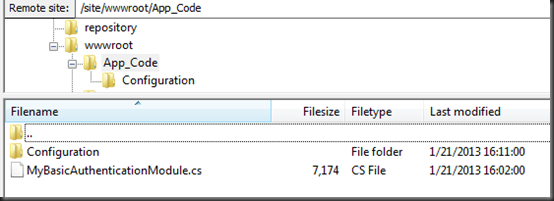
Plaats deze op je “Web Site” , in het zojuist aangemaakte mapje App_Code. Als je het goed hebt gedaan ziet het geheel er als volgt uit:
Stap 2: Pas je web.config aan.
In de web.config belangrijk dat je de module inlaadt in IIS en bovenin zie je hier de configuratie van de module (die wordt geladen uit een tekstbestand)
Als je nog geen web.config hebt, maak er eentje aan met compleet de volgende inhoud:
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<configSections>
<section name="basicAuth" type="Devbridge.BasicAuthentication.Configuration.BasicAuthenticationConfigurationSection" />
</configSections>
<!-- hieronder aangeven welke tekstfile je accounts bevatten: –>
<basicAuth configSource="Config\basicAuthentication.config" />
<system.webServer>
<modules>
<add name="MyBasicAuthenticationModule" type="Devbridge.BasicAuthentication.BasicAuthenticationModule"/>
</modules>
<validation validateIntegratedModeConfiguration="false"/>
</system.webServer>
</configuration>
Stap 3: Creer de Config\basicAuthentication.config tekstfile met daarin je gewenste accounts:
<basicAuth>
<credentials>
<add username="jack" password="letmein"/>
</credentials>
</basicAuth>
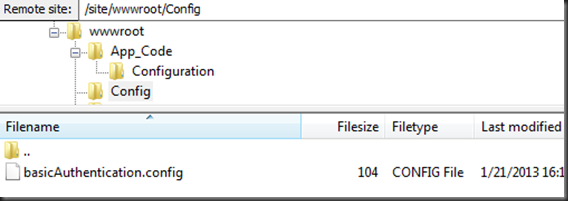
Dat ziet er dan zo uit:
Als alles goed is, kan je nu naar je website gaan. De module zal compileren, dan in IIS laden en heb je nu je website “afgeschermd” met Basic Authentication met de gebruikersnaam en wachtwoord zoals je dat in de Config tekstfile hebt gezet.
Ps. Mocht het nou niet goed gegaan zijn, probeer dan eens in de web.config de volgende instellingen:
<system.web>
<customErrors mode="Off"/>
<compilation debug="true" targetFramework="4.0"/>
</system.web>
Dit zorgt ervoor dat je uitgebreide .NET errors krijgt die je kunnen helpen de oplossing te vinden.
Veel succes!






Reacties